你曾經研究過有哪些 VSCode必裝套件 可以加速你的開發效率嗎? VSCode又有什麼樣的功能?
軟體工程師幾乎都會使用IDE進行開發,其中在Stack Overflow 2021年調查報告中最多人使用的,是VS Code,為什麼大家這麼愛用VS Code?
這篇文章會告訴你,VS Code有哪些很好用的功能及快捷鍵,以及VS Code必裝套件或選用的套件,另外還會補充一些Windows的小技巧。即使你不是使用VS Code,我相信你的IDE也都會有類似的功能,讓我們繼續看下去

1 - VS Code好用的功能及快捷鍵
VS Code提供的功能非常多,可以參考VS Code的使用說明,在這篇文章我只會介紹三種我覺得必須要會,但不太會被知道的功能,分別是重構、同步、自動格式化,另外還有我常使用的快捷鍵。
1.1 - Refactoring 重構
Kent Beck曾說過軟體開發的策略是
make it work, make it right, make it fast
在開發的過程中一定會時時刻刻的重構程式碼,而這個時候VS Code可以提供以下三種方式提供工程師快速重構你的程式,接下來我會逐一介紹。
- Extract Method
- Extract Variable
- Rename symbol
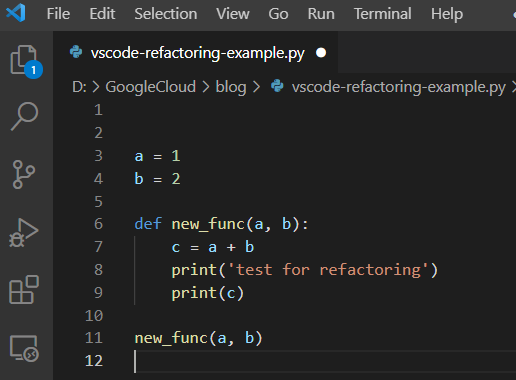
1.1.1 - Extract Method - 可以自動將選取的區塊,做成Function
我在平常寫好一個功能,但發現程式碼太多行的時候,都會手動複製程式碼到新的Function,在原本的區塊,呼叫Function。
用了VS Code後才發現Extract Method可以將你所選取的區塊程式碼,將其自動組成另一個Function,並讓你直接命名Function,就不用手動複製跟呼叫,是不是很方便XD,以下我用Python示範。
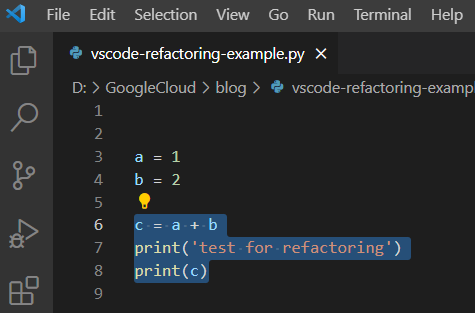
先將程式碼反白,反白後會有個黃色驚嘆號

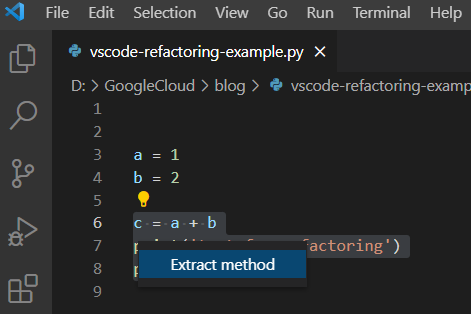
點選後會有Extract Method可以選擇

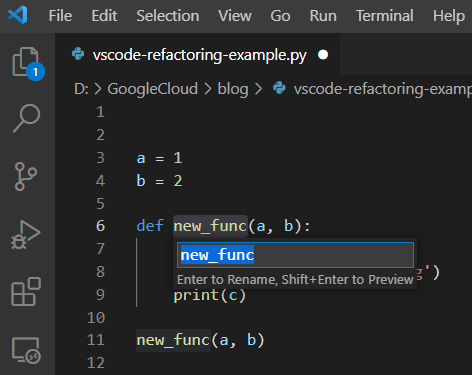
點選後就輸入函式名稱

完成嚕,參數都幫你自動帶入,原本的地方也呼叫了函式

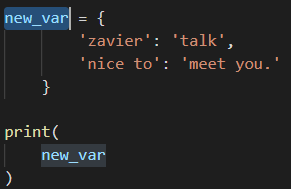
1.1.2 - Extract Variable - 將所選的資料轉換成變數
和#1.1.2是同樣的道理,不過是把一些數值、陣列、字典等,快速轉成變數並命名
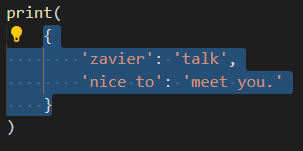
同樣選取想要變成變數的資料

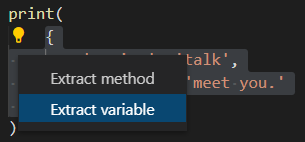
點選驚嘆號選擇Extract Varible

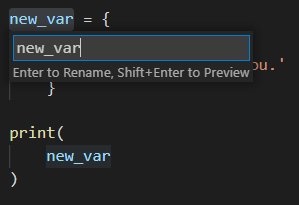
輸入變數名稱

大功告成,超級方便的啦

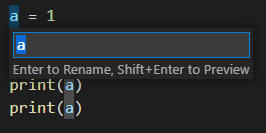
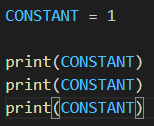
1.1.3 - Rename symbol - 重新命名變數
這個功能主要是要重新命名變數名稱時,不需要再用取代的方式重新命名,只需要按F2即可一次全部重新命名
首先有個渣渣工程師亂命名了一個變數a,我想要改變數名子,選取變數後按F2,就可以輸入新名稱

就完成所有變數的重新命名

1.2 - Setting Sync. 設定同步
開發過程中總是會在VS Code裝了很多套件,也設定一些縮排,主題等等,還有一些SSH的主機IP資訊等等
如果電腦壞掉、重灌,或是帶筆電出門工作,VS Code的所有東西都要重裝實在惱人
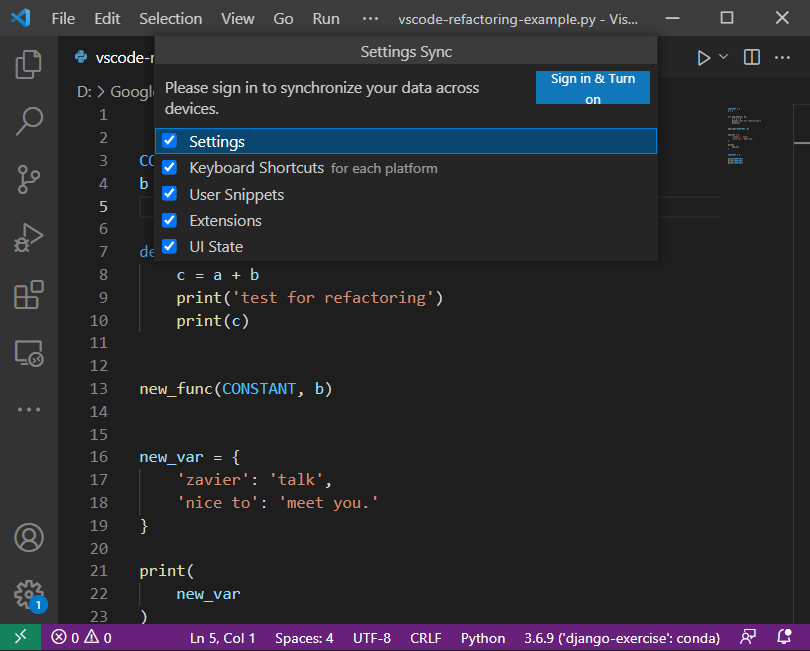
所以VS Code提供了設定擋同步的功能,只要你登入GitHub,開啟同步,到任何一台電腦同樣下載VS Code跟登入,就會幫你把所有設定跟套件都裝好,在何時何地都可以快速的繼續當碼農XD
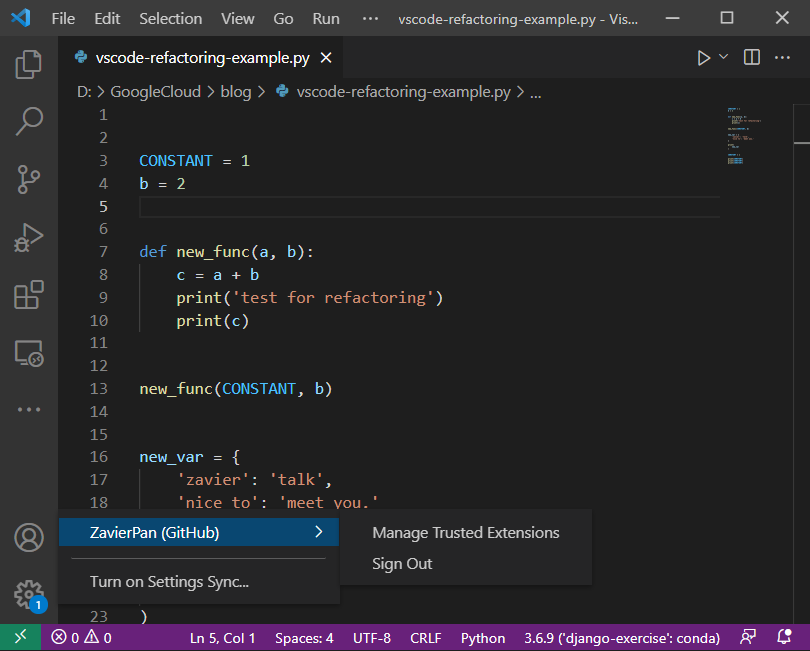
VS Code視窗的左下角可以登入GitHub帳號

登入後就可以點選Turn on Setting Sync...,大功告成!

1.3 Auto Format 自動修改格式
每間公司都會有自己的Coding Style,或是遵守社群的規範
以Python為例,PEP8就是其中一種風格的規範,但每次都要自行縮排,一直敲空格或tab真的很浪費時間
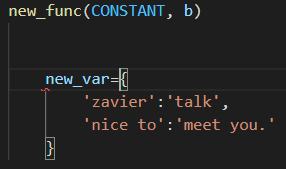
只要在Python環境中安裝autopep8,就可以在VS code可以直接用快捷鍵 Shift + Alt + F,一件自動幫你格式化,例如我今天Python的縮排不對,又都沒有空格

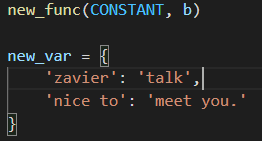
按下Shift + Alt + F後,就會自動修正格式

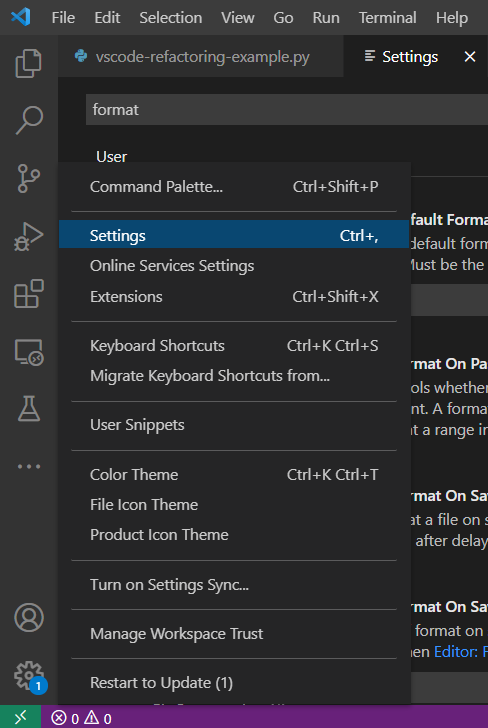
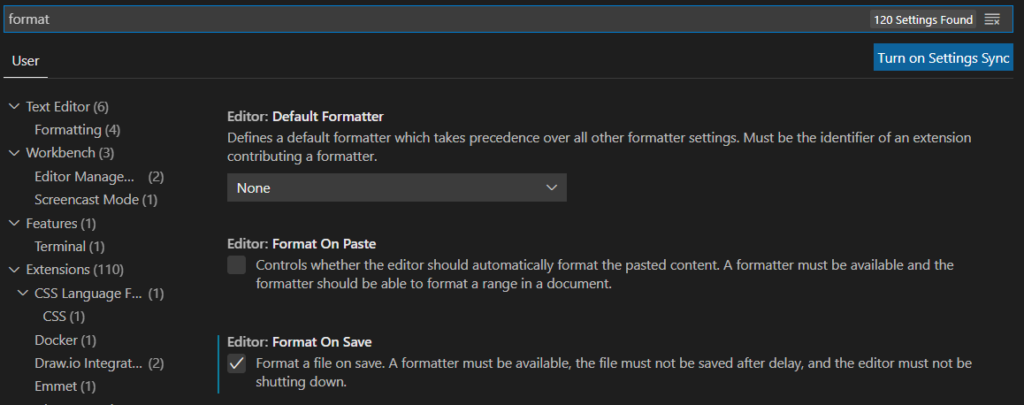
如果你覺得每次都要一直按太麻煩,你可以點選設定

然後搜尋format後將 Format On Save打勾,這樣每次儲存都會自動修正格式唷 (但有時候不需要時還要特地跑過來關掉滿麻煩的,還是用鍵盤按比較彈性)

1.4 VS Code快捷鍵
在VS Code中,我常用的快捷鍵有 (撇除複製貼上等):
- Ctrl + tab: 切換VS Code分頁,有記憶功能 (回到上一個視窗)
- Ctrl + b: 側邊導覽列的開關
- Ctrl + ` : 開啟or關閉Terminal視窗
- Ctrl + F: 搜尋及取代
- Ctrl + Shift + P: VS Code命令列,可以查詢功能
- Ctrl加滑鼠右鍵點擊函式,但若要返回則可以使用Alt + 左右鍵: 回前/後位置
2 - VSCode必裝套件
這個小節會介紹我自己在使用的套件,主要有五類:
- Remote SSH: 遠端Coding的好幫手
- GitLens and Git Graph: Git管理超方便
- Bookmarks and Todo Tree: 跳到任何你紀錄的地方
- Path Intellisense: 呼叫檔案路徑自動補全
- Indent-rainbow: 視覺化縮排,不用自己比對
套件的安裝方式,請在VS Code側邊欄點選Extension,並直接搜尋套件名稱點擊安裝即可

2.1 - Remote SSH: 遠端Coding的好幫手
Remote SSH詳細的安裝步驟及介紹可以參考官網說明,這邊主要快速介紹他的功能,詳細的大家可以點進官網慢慢看:
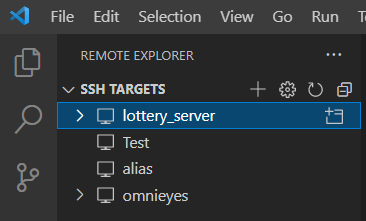
- 可以直接開啟遠端Server的資料夾,並直接編輯資料夾內的文件,同時可以記錄資料夾位置,就像是WinSCP的站台一樣,一鍵連線至遠端Server資料夾,若你厭煩每次打開遠端資料夾都需要打密碼,你則可以設定SSH Key,並設定Key的位置,VS Code也會自動幫你讀取就不用輸入密碼囉,若讀者有需要就請讀者自行Google囉,有機會會再撰寫關於VS Code及SSH Key的文章。

- 可以直接在遠端Server上安裝套件,不會占用你本機電腦的資源,接下來會介紹的套件都可以裝在Remote Server上直接使用。
- 開啟遠端Server的Terminal
- Forwarding a port / creating SSH tunnel
- 在Server上使用Debugging工具
2.2 - GitLens and Git Graph: Git管理超方便
VS Code本身已經內鍵Git相關工具,而GitLens及Git Graph則是讓Git使用上更便利
- 可以知道每一行的程式碼是誰在什麼時候寫的,以及對應的commit及說明
- 可以快速地看到與前一個commit的差異
- 付費功能則可以視覺化每個Commit以及漂亮的Graph
- 可以看到Git漂漂亮亮的樹,就不需要GitLens第三點的付費功能XD
- 可以圖形化操作Git,Checkout、Cherry Pick、Merge等等
- 點擊Commit可以直接看到對應的檔案,也可以直接開啟該檔案
- 提供方便Code Review的功能,例如review中的檔案名稱以粗體顯示等
以下是為了能夠滿足段落所需的長度而定義的無意義內文,請自行參酌編排。
2.3 - Bookmarks and Todo Tree: 跳到任何你紀錄的地方
2.4 - Path Intellisense: 檔案路徑自動補全
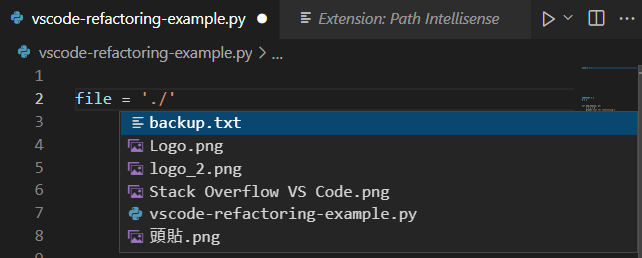
Path Intellisense可以讓你在撰寫路徑時,會自動跳出相對應檔案,選取後自動補全

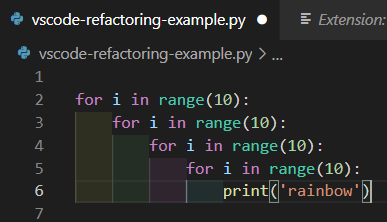
2.5 - Indent-rainbow: 視覺化縮排
indent-rainbow可以將縮排上色,讓你快速區分式第幾層

3 - VS Code選用套件
這個小節會介紹幾個滿多人用,但對我來說並非必要的套件,也提供給讀者們
- Material Icon Theme: 讓你的icon跟別人不一樣
- Markdown All in One: 有在使用Markdown寫文件的人必須裝,跟網站上編輯幾乎一樣
- Highlight Line: 讓你隨時知道你的鼠標在哪,不用自己找
- CodeSnap: 美美的截圖,分享程式給其他人
4 - Windows常用的功能
因小弟是用Windows電腦進行開發,這邊介紹Windows的快捷鍵、多重桌面還有剪貼簿,提供給大家
4.1 - Window快捷鍵
- 重新命名檔案: F2
- 擷圖: Win + Shift + S
- 鎖定螢幕: Win + L
- 查詢列: Win + Q
- 視窗分割: Win + 方向鍵
- 同上點,Win 11中,將滑鼠停留在視窗的縮放鍵,會跳出視窗分割的選單
- 開會常用的投影設定: Win + P
4.2 - Windows 多重桌面
以下是為了能夠滿足段落所需的長度而定義的無意義內文,請自行參酌編排。
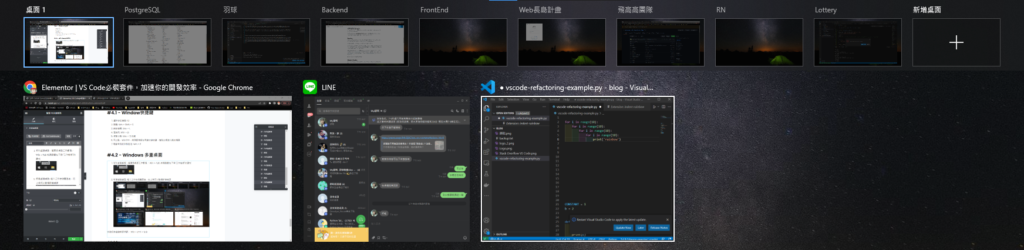
- 呼叫虛擬桌面,展開多桌面工作管理: Win + Tab 或是點擊左下角"工作檢視"的圖式

- 新增虛擬桌面: 進入工作檢視畫面後,右上角可以點選新增桌面,點選桌面名稱可以重新命名

- 快速切換虛擬桌面視野: Win + Ctrl + 左右可以快速切換虛擬桌面,就不需要使用快捷鍵在搭配滑鼠點擊,有多個Project同時開發的話十分好用
4.3 - Windows剪貼簿
剪貼簿就是: Ctrl + C的歷史紀錄,身為一個工程師,Copy and paste是必備的,若要複製很多,視窗要切來切去,這個時候就可以善用Windows剪貼簿 (要小心複製的內容被看光光XD)
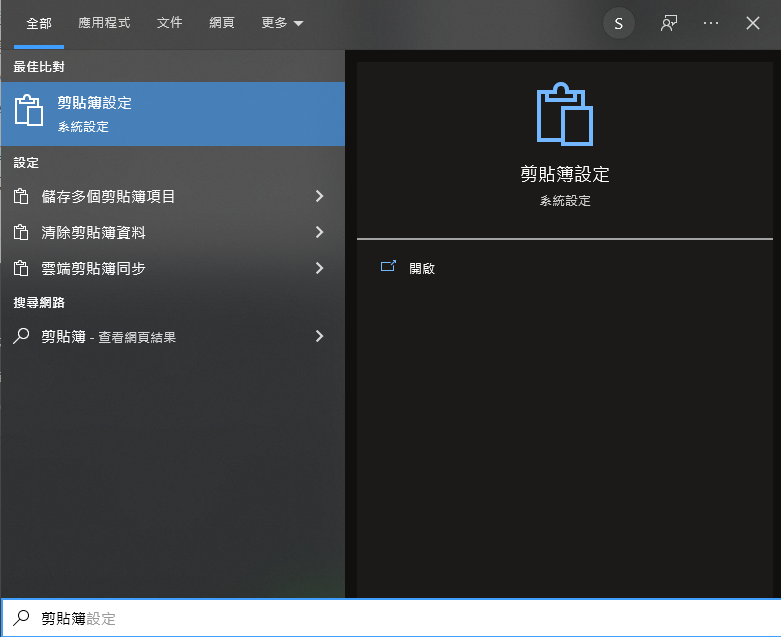
必須先啟用剪貼簿功能,在Windows中Ctrl + Q,搜尋剪貼簿

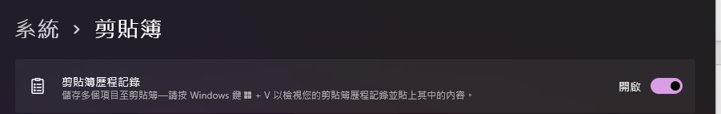
啟用剪貼簿功能

呼叫剪貼簿: Win + V,點選內容就可以直接貼上囉

5 - 結論
先謝謝各位讀者看到這裡,這篇文章介紹的VS Code強大功能及套件,還有Windows小技巧,趕快去試試看希望能夠幫助各位讀者在開發上更便利及更有效率
若你有任何覺得好用的套件或是任何建議,也歡迎您在下方留言告訴我以及分享給其他人唷
若你覺得文章對你很有幫助,歡迎在網頁右方填入你的email訂閱本站唷
